- ページ速度の重要性がわからない
- ページ速度の計測方法が分からない
- ページ速度の改善方法が知りたい
この記事では上記のような悩みをもつあなた向けに、
ブログやアフィリエイトサイトのページ速度の改善について次のことが書いてあります。
本記事の内容
- ページ速度を測定するツールの紹介・使い方
- ページ速度のSEO対策上の重要性
- ページ速度改善の方法
昔の私はゲームブログに画像や動画を記事に貼りまくり、アドセンスも貼りまくって、収益アップを狙っていた時期がありました。しかし結果は最悪で、PVが激減、収益も大きく下がりました。
ただ、その原因が当時はわからなかったんですよね。
何故なら、自分のサイトを確認する時は、高速Wi-Fi環境で確認していたのでサイトが重いなんて考えもしなかったんです。
しかしある日、自分のサイトのページ速度計測してみたらビックリ。
他のサイトの何倍も重く、最悪の状況だったんです。
ページ速度を改善したら収益もまた復活したんですが、もっと早く気づいていれば・・と後悔しました。
ブロガーならページ速度は常に意識しておきたいSEO対策の1つです。
執筆者紹介

アフィラ(@afilasite)

目次
ブログのページ速度を改善【あなたのサイトは大丈夫?今すぐ計測】



私がページ速度の確認で使っているのは、Googleの無料測定ツールである「Test My Site」。
「Test My Site」は、モバイルサイトでのページ読み込み速度を測定しますが、検索流入の80%~90%がスマホからであることを考えればこのツール1つで十分です。
≫今すぐページ速度を確認【Test My Site/googleツール】
ページ速度分析ツール【Test My Site使い方】
Test My Siteでページ速度を測定するには、サイトで表示されるBOXに測定したいサイトのURLを入力するだけです。めっちゃ簡単ですね。
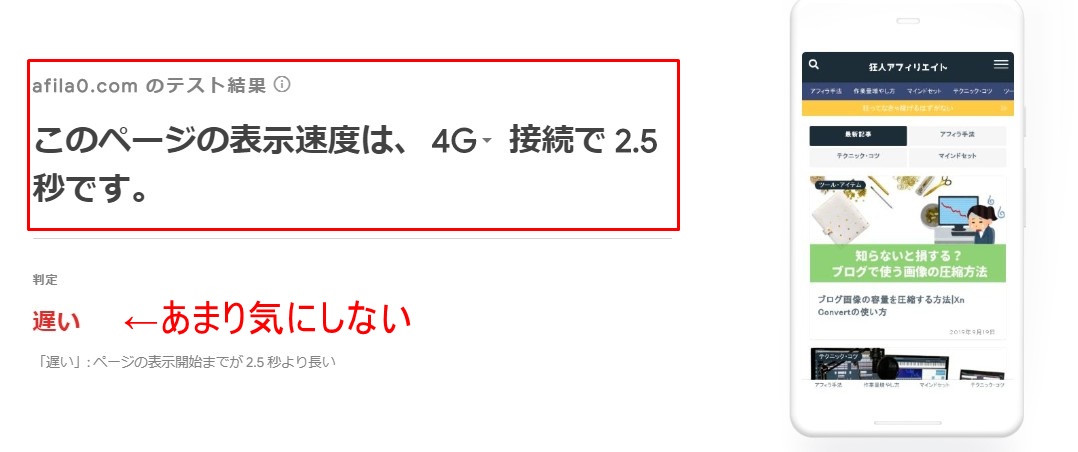
すると、こんな画面が出てきてページ速度が表示されます。当サイトのページ速度は2.5秒でした。


このTest My Siteの評価はあまり気にしなくて大丈夫です、かなり辛口なので。
ページ速度が何秒なのか?というところだけ見ておけばOKです。
ブログのページ速度改善の目安は?



サイトの読み込み速度が3秒をオーバーするなら、作業時間やSEO対策の知識次第で改善を意識します。もしページ速度が4秒、5秒を超えるようなら、絶対改善するべきです!
超有名ブログのページ速度をチェック
こちらはブロガーなら1度は見たことがある、勉強したことがある超有名ブログのページ速度です。有名なサイトであれだいたい2秒~3秒なので、自サイトがこの付近であれば大丈夫です。
ページ速度ってSEO対策で重要なの?



ページ速度が遅くなると、1秒も記事が読まれずにブラウザバックするユーザーの数が増えて、平均滞在時間が低くなります。
平均滞在時間が低くなると検索順位が下がります。
検索順位が下がると・・PVが下がります。
結果、収益が減ります。
ページ速度に対するGoogle見解
ページ速度に対するGoogleの公式見解を翻訳した内容がこちらです。
モバイルページは遅い、遅いとユーザーは立ち去る
新しい調査による次のような結果に Google はまず言及しています。モバイル向けのランディングページが完全に表示されるまでにかかる時間は22秒
完全に表示されるまでに3秒以上かかると、53%のユーザーはページを離れる
全般的に、とにかくモバイルページは遅いということが明らかです。
にもかかわらず、モバイルユーザーは”速いこと”を求めています。
3秒たっても表示されないと半数以上のユーザーは立ち去ります。
モバイルユーザーはページ速度が速いことを求めていますが、端末の性能上ページ速度は遅くなりがちです。
特にブロガーはPCで記事を作成しており、ページ速度を意識することは少ないですが、自サイトをスマートフォンでチェックしてイライラする読み込み時間でないか?は絶対に確認すべきです。
2018年7月のGoogleアップデートでページ速度は更に重要視されるようになったため、これからのブログづくりで抑えるべき必須のSEO対策の1つです。
ページ速度の改善方法は?



では、具体的にページ速度を改善するのにどうすればいいのか?が気になりますよね。
実は専門的なCSS最適化、ブラウザキャッシュ等はありますが難しすぎる上、ワードプレスのテンプレートで対策されていることもあるので今回は省略します。
ブロガー主体でページ速度が大きく変化するのは画像の容量、画像の数、動的コンテンツ(有名なのはアドセンス広告)の数です。
画像の容量について
画像の容量はサイズと形式によって大きく変わります。画質が良いものを選ぶより、容量が小さく軽いものにしたほうがユーザビリティは上がります。
具体的には、PNG形式の画像は使わず、JPG形式の画像を使うようにしましょう。

画像の枚数について
画像の枚数は多くても30~40枚が限度です。
単発の記事でこれだけの枚数は簡単には超えないですが、LPページだと超えてしまうことがあるので意識してます。
動的コンテンツの数
動的コンテンツというのは、アドセンス広告のようなユーザーや訪問のタイミングによって毎回違ったものが表示される広告などのことです。
それに近いもので動き(モーション、アニメーション)がつくコンテンツもページ速度が遅くなりがちです。動きをつけて楽しいサイトにするのは良いのですが、自己満にならずユーザーにとっての最適解を探すことが検索順位の向上になります。
ブログのページ速度を改善【あなたのサイトは大丈夫?今すぐ計測】

「ブログのページ速度を改善する手順」ですが、ページ速度分析ツールで測定、他サイトと比較して分析、改善の実行という流れでやっておきましょう。
ページ速度は2019年SEO対策の必須項目ですよ!
ココがポイント
- Test My Siteでページ速度を測定
- 3秒以上なら改善の検討をする
- 画像の圧縮、コンテンツの数などを意識して記事作成・リライト

≫今すぐページ速度を確認【Test My Site/googleツール】

アフィラの小言

初心者ブロガーのうちは、ユーザー目線で記事を書いている人が多いのですが、3カ月目以降にもなると、専門性が出てきてブロガー目線で記事作成や、サイトづくりを考えてしまいます。
本来はいいことなのですが、誰のためにブログを書いているのか?が抜け落ちてしまえば、検索順位で上位をとるようなサイトは作れなくなります。
今回のページ速度の件で言うならば、読み込み速度が遅いことのイライラはそのサイトの評価に直結します。
皆さんも読み込みに5秒以上かかるサイトの場合は戻って、他のサイトを見ようとしていませんか?
どんなに上手いセールスライティングを書いたとしても、読み込みに5秒以上かかったら1文字も読まれずユーザーは帰ります。そういうもんです。
ユーザー目線で、ユーザーのリアルな実態をイメージしてサイトを作っていく。これが大切です。